Det er ikke alltid lett å komme i gang med git og github, man kan bruke terminal og man kan bruke et grensesnitt, for eksempel gitkraken. I denne lille tutorialen skal vi bruke terminalen i Visual Studio Code for å koble oss til et git repository. Derfor så starter vi tutorialen med å opprette repositoriet vi senere skal koble oss til.
Hvis du ikke allerede har en github konto så må du starte med å lage deg det.
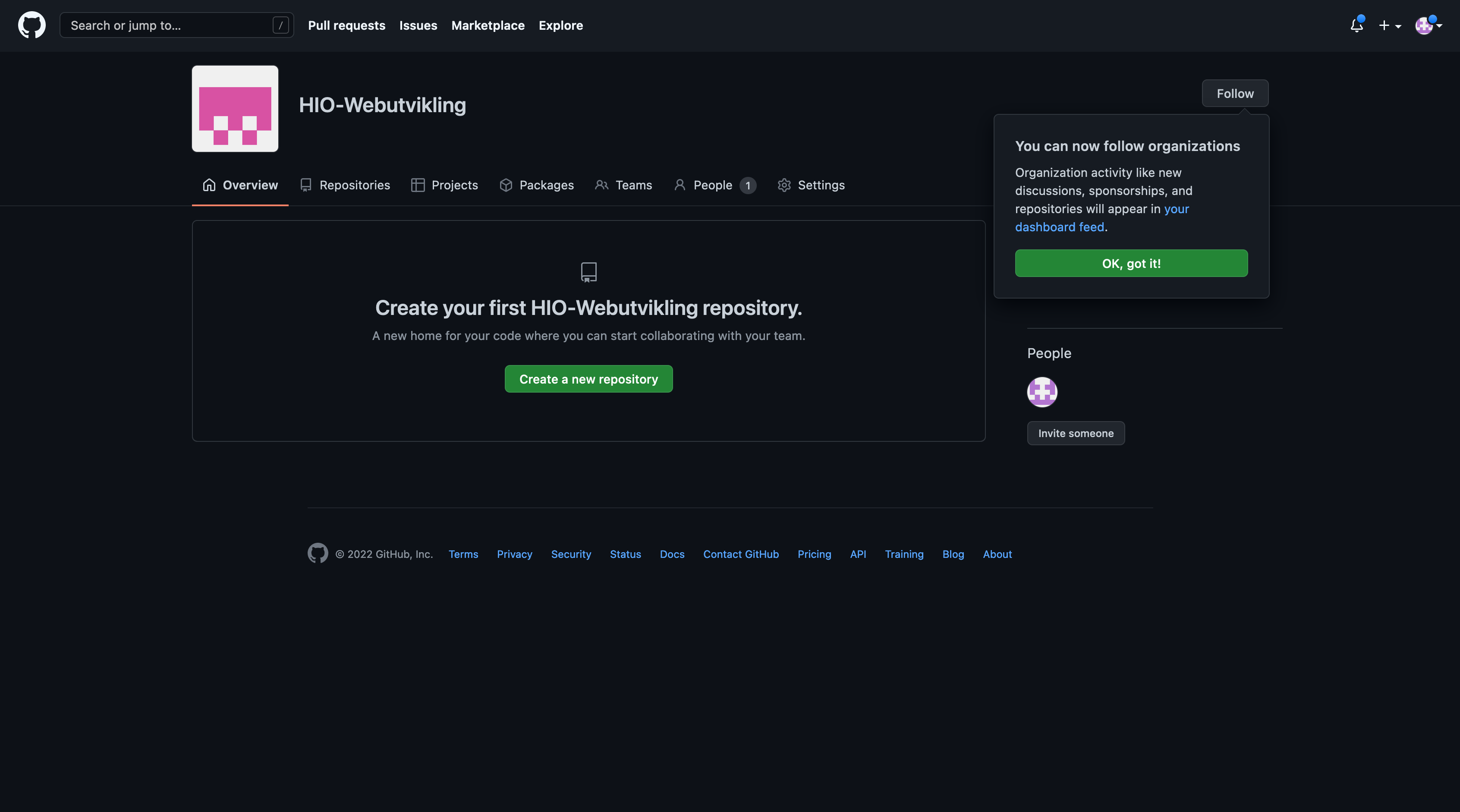
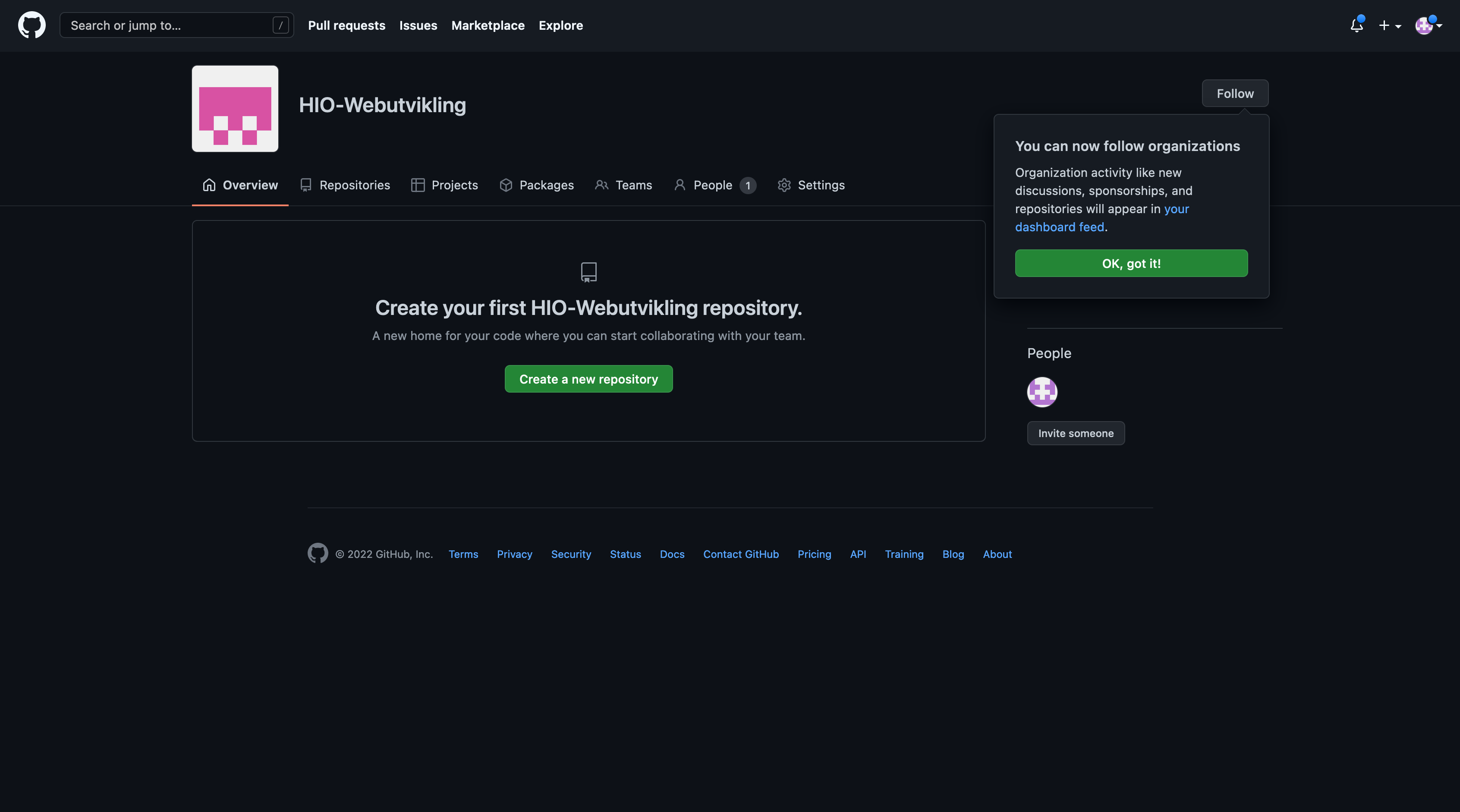
Det aller første vi ser når vi er innlogget på github er dette (med mindre du allerede har et par repoer fra før):
- Klikk på den grønneknappen med teksten ‘’Create a new repository’’
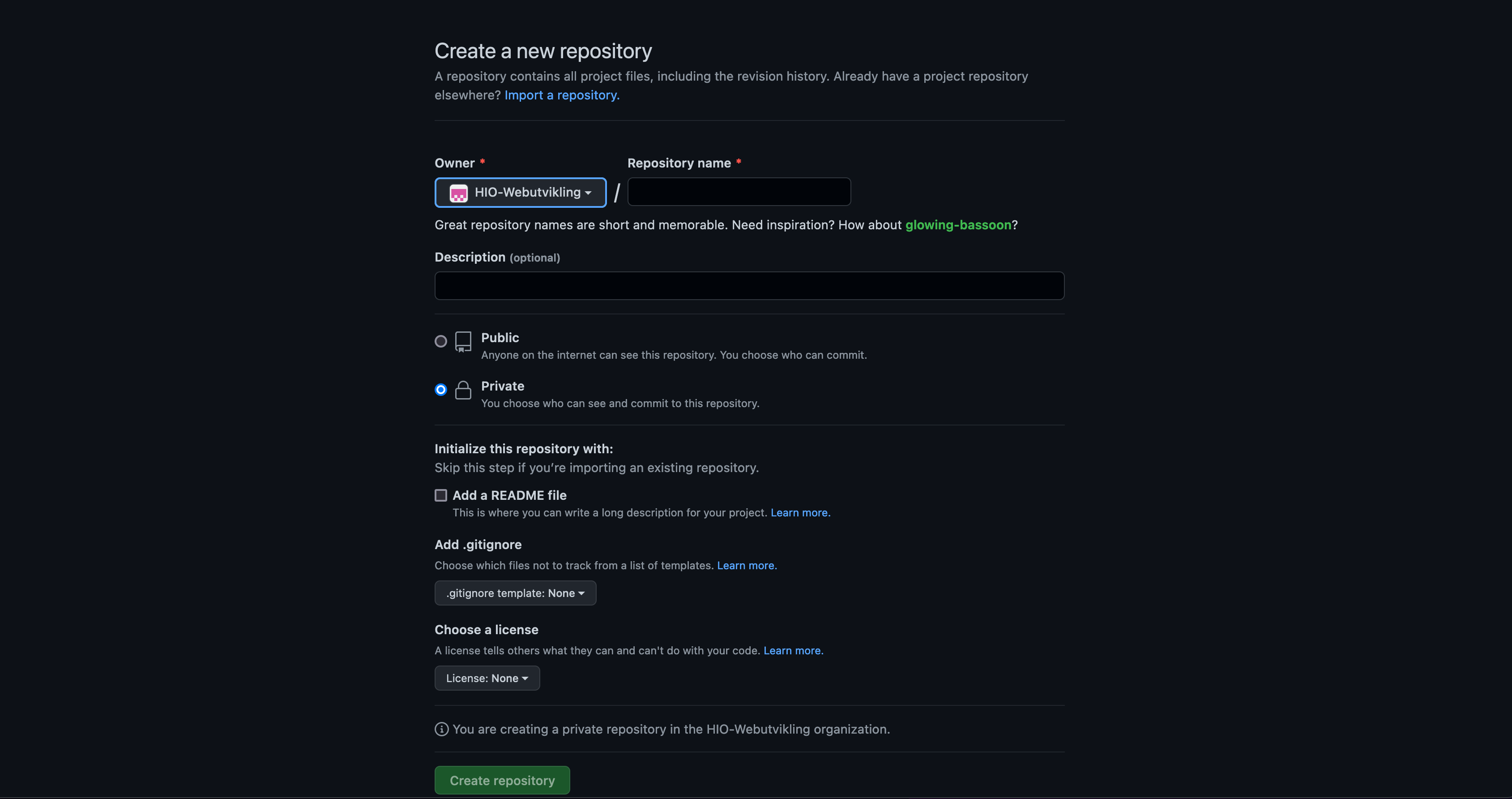
Nå skal du få opp en tilsvarende side:

- Skriv et repo navn
- Legg til en beskrivelse hvis du vil
- Huk av for private eller public (private betyr at kun du og de du inviterer kan se og har tilgang til repoet, public vil si at alle kan se det)
- Du kan også velge om du vil ha med en README fil, samme med en gitignore, enn så lenge så trenger du ikke tenke så mye på dette. La de stå som de er slik at vi kan se README filen når vi henter ned repoet i VS etterpå.
- Trykk på den grønne knappen med teksten ‘’Create repository’’.
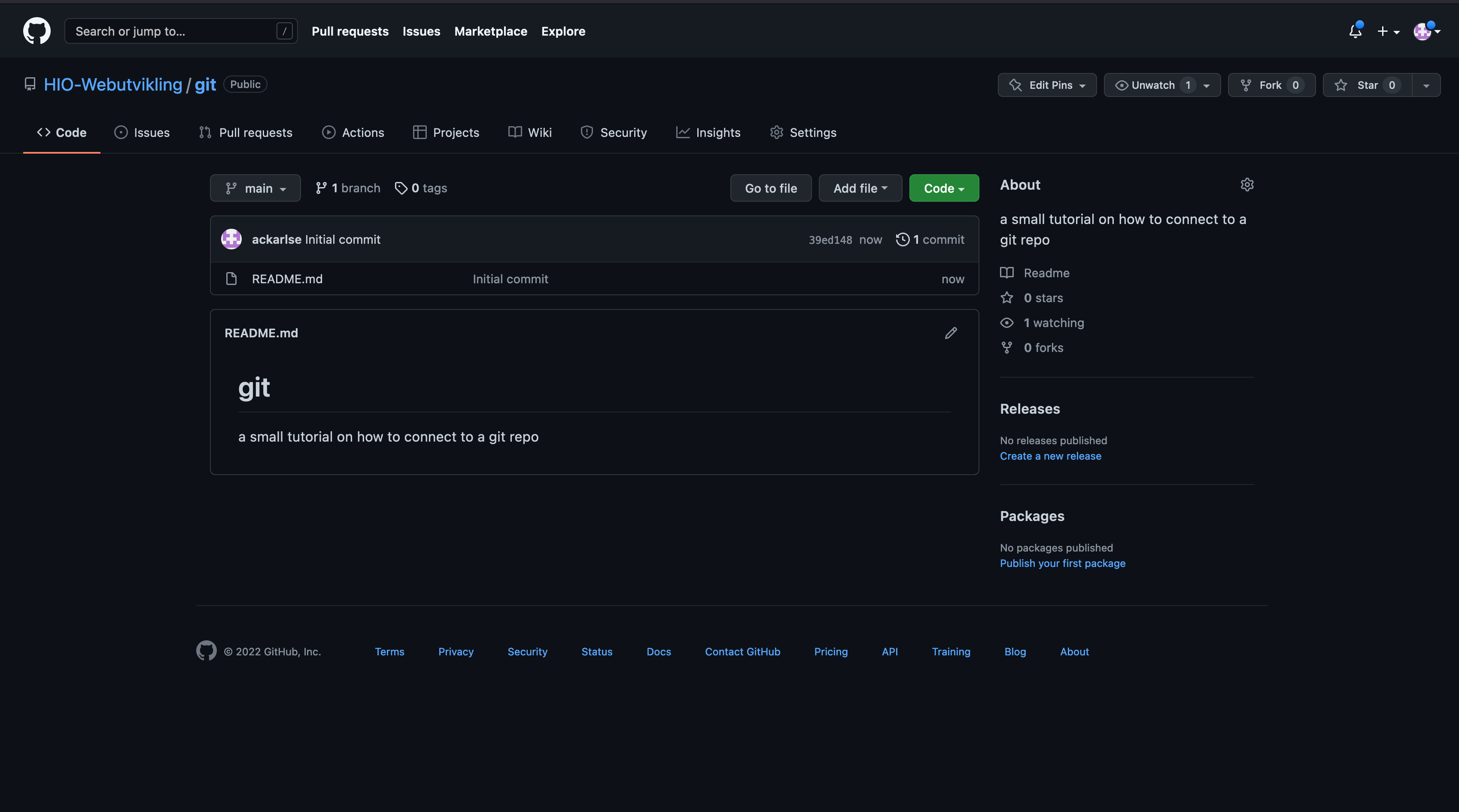
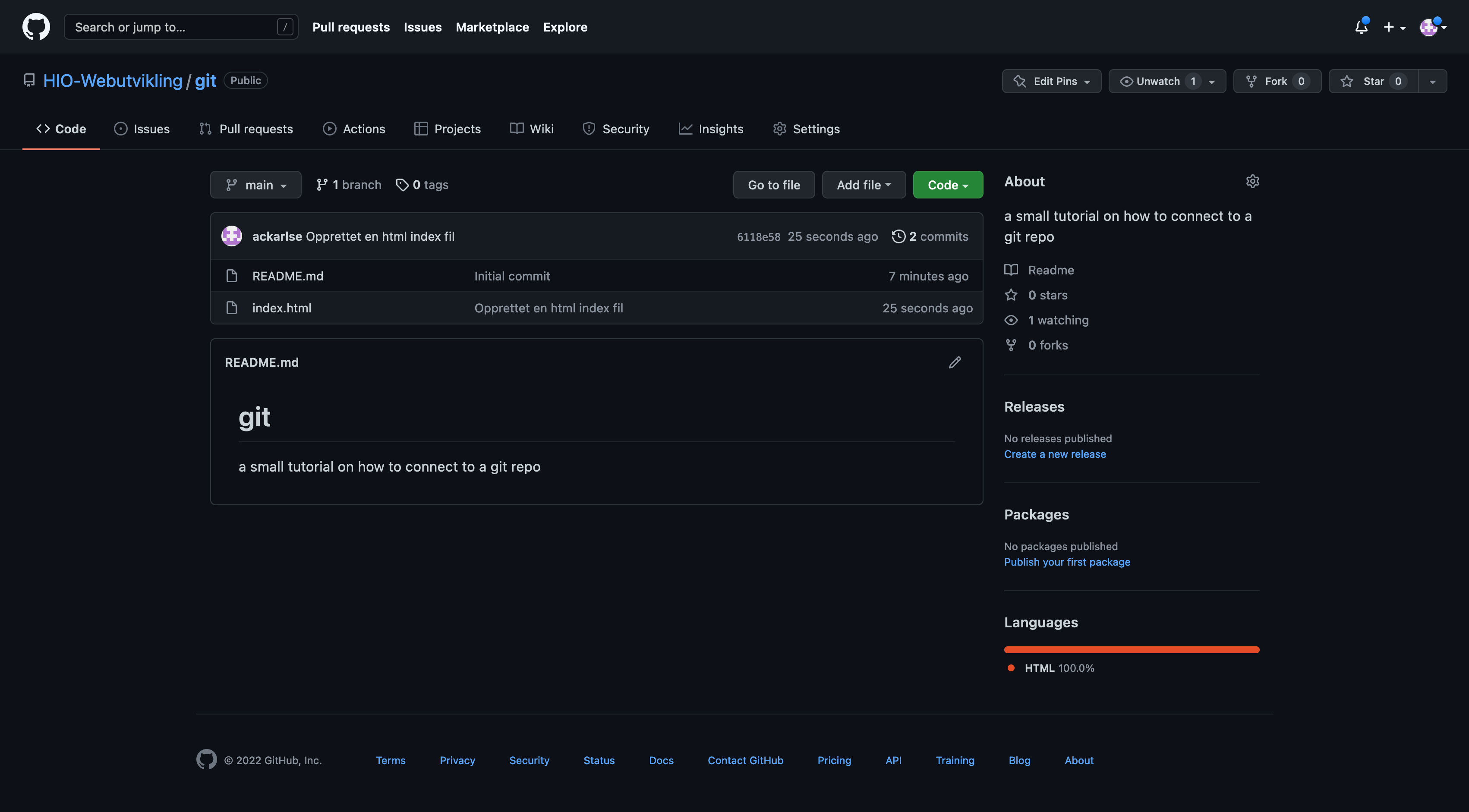
Etter dette kommer du automatisk inn i repoet, og grensesnittet burde se tilsvarende ut:

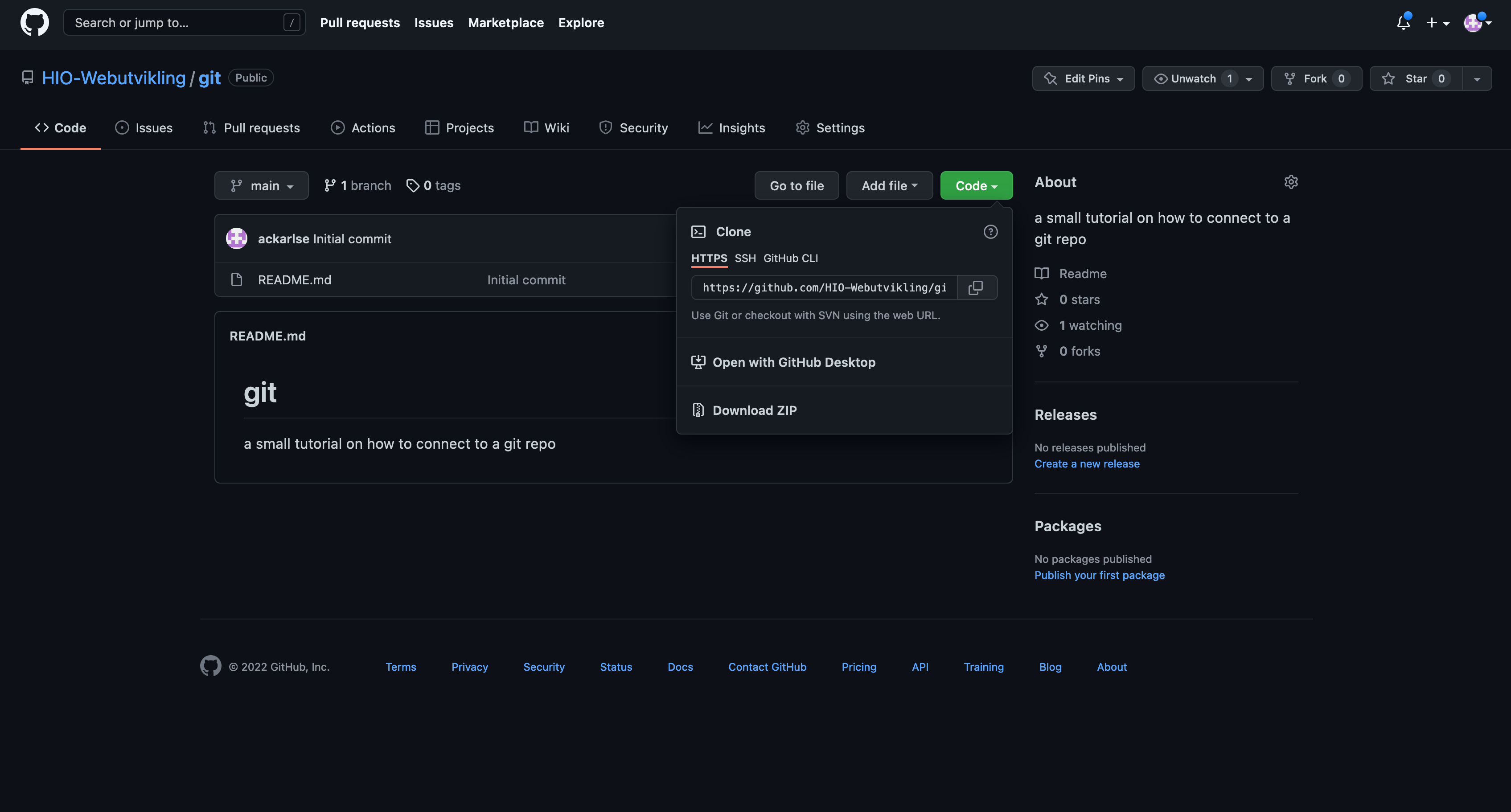
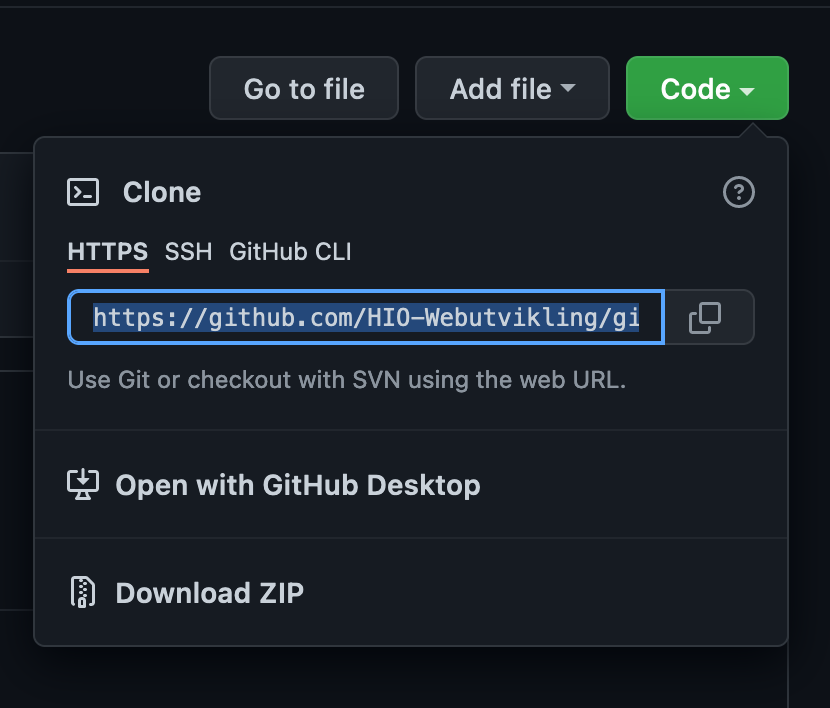
Videre nå så skal vi bruke VS til å koble oss til dette, derfor så er det viktig at du starter opp VS, enn så lenge så trenger du ikke gjøre noe annet enn å starte det. Får å kunne koble oss til repoet så trenger vi linken til repoet, den finner du ved å trykke på den grønne knappen med teksten ‘’Code’’. Du vil da få opp et lite vindu og det burde nå se slik ut:


- Pass på at det HTTPS som er valgt, med andre ord at det er den som har oransje strek under seg – kopier deretter lenken.


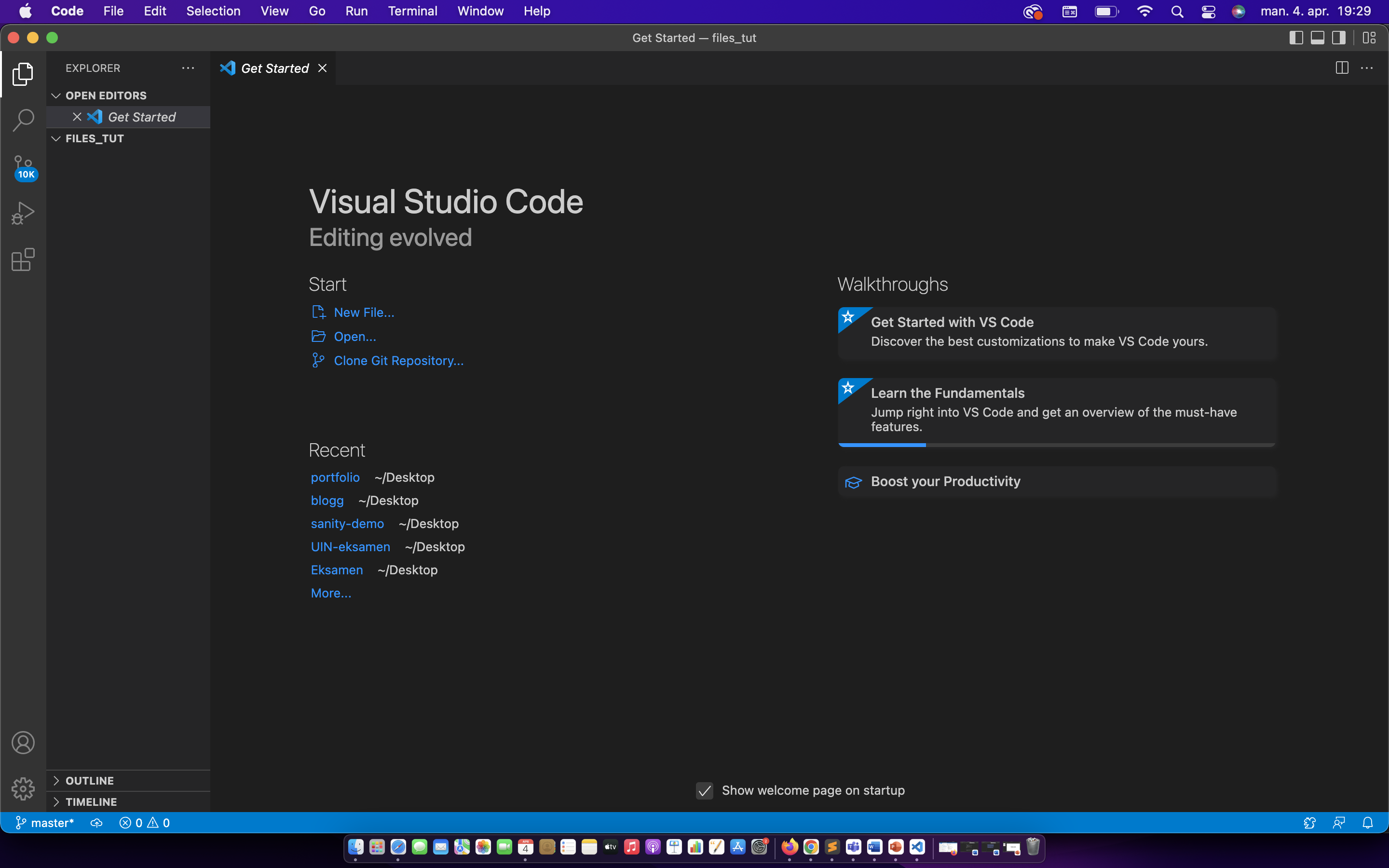
- Gå inn i VS.

- Trykk på ‘’Clone Git Repository…’’

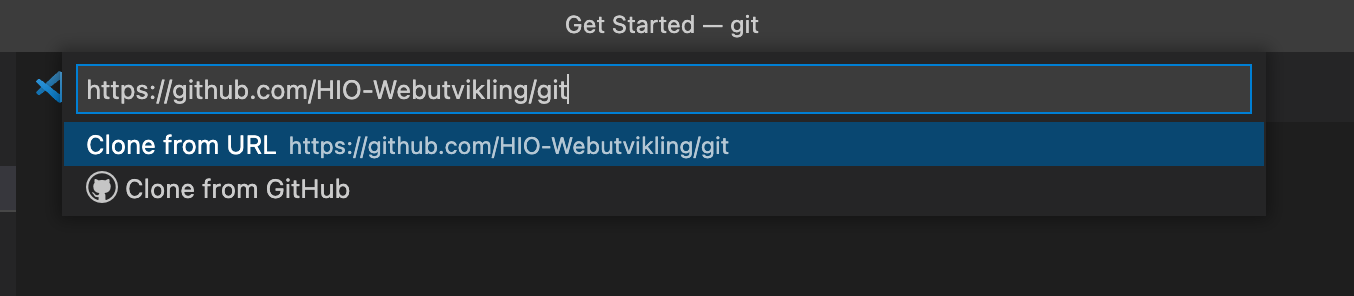
- Et inputfelt på toppen av vinduet kommer til å åpne seg – lim inn lenken du kopierte

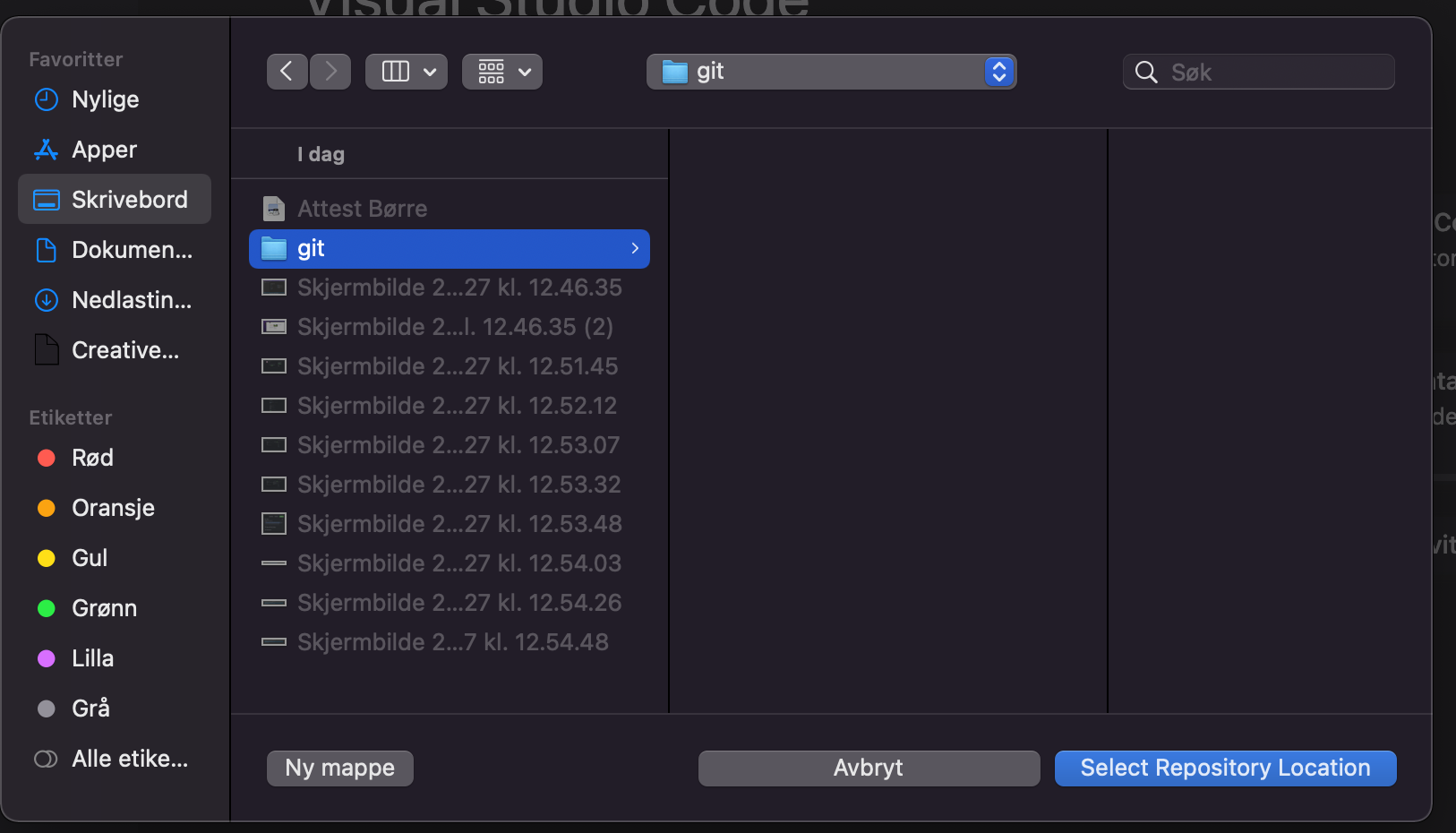
- Du kommer nå til å få opp et finder vindu (eller windows) som ber deg om å velge en mappe. Her så kan du lage deg en ny mappe, jeg lager en ny mappa på skrivebordet mitt slik at jeg vet hvor mappa mi er, det er denne mappa som kommer til å bli prosjekt mappa mi hvor all kode og annet relevant for prosjektet kommer til å bo.

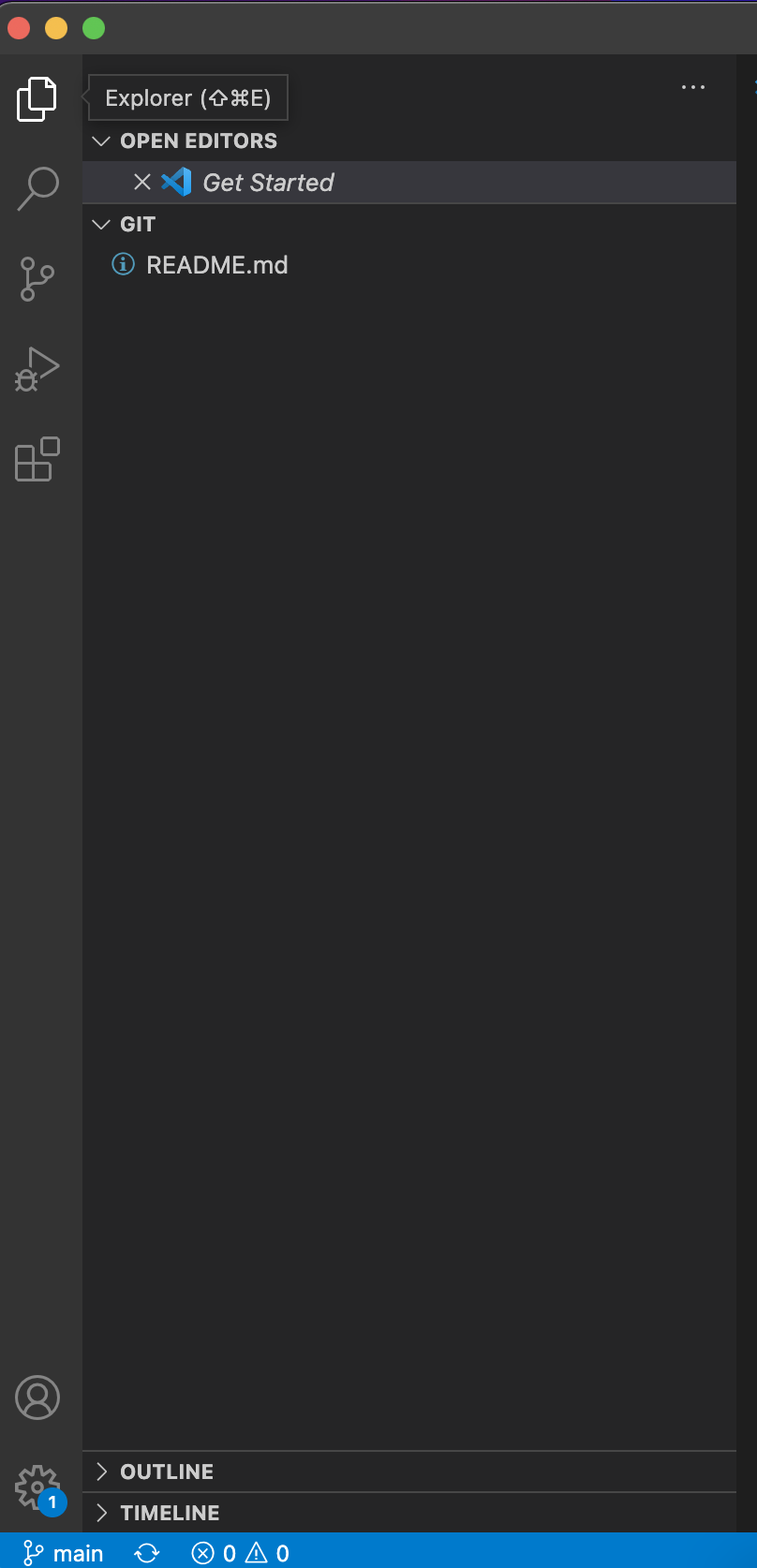
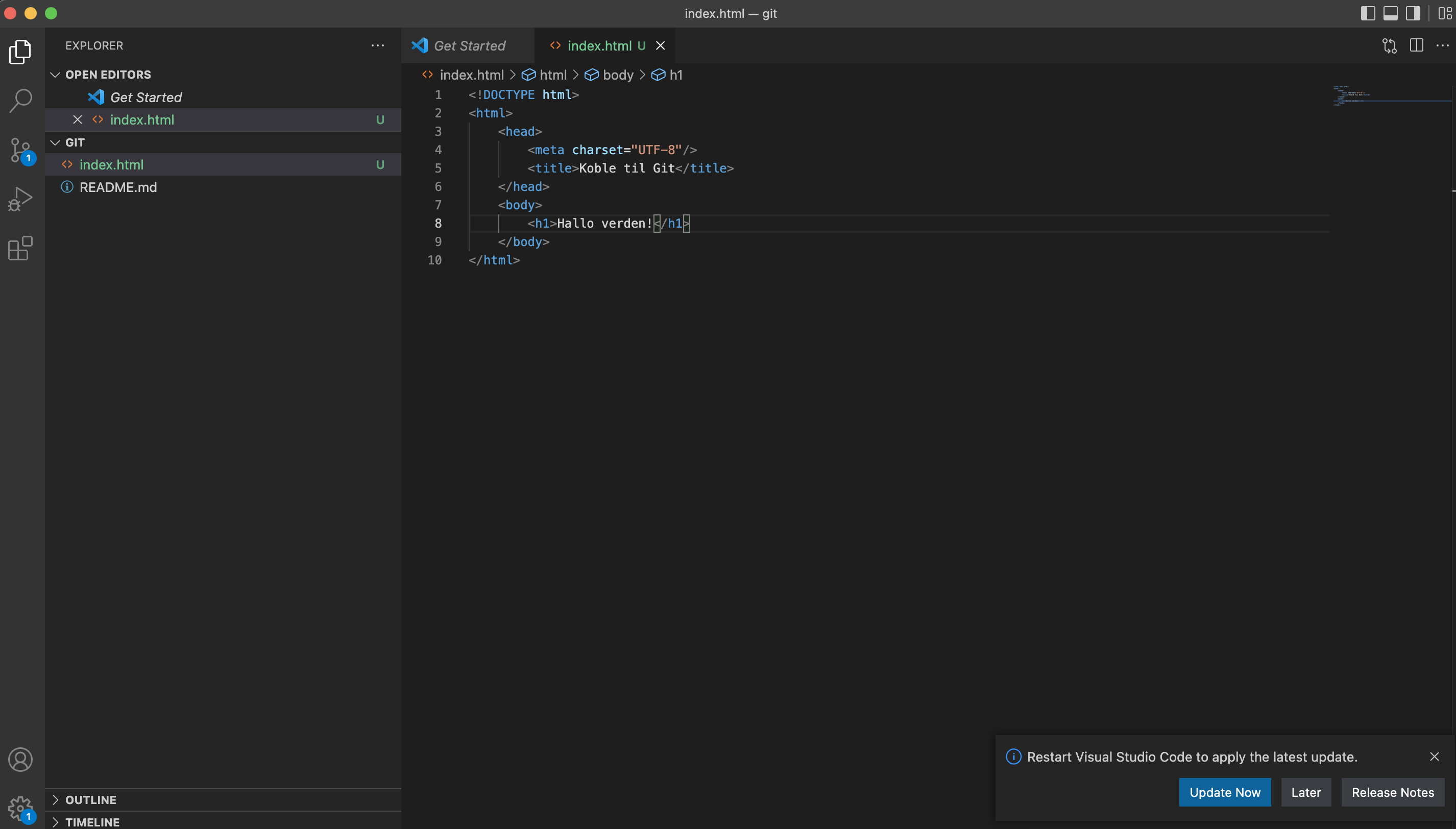
- Når du har laget eller valgt deg en mappe så kommer sidevinduet i VS til å endre seg, og du burde få opp README filen som ligger på git. Videre nå så skal vi opprette en HTML fil og skrive litt basic kode og laste det opp til git repoet som vi nå er koblet til

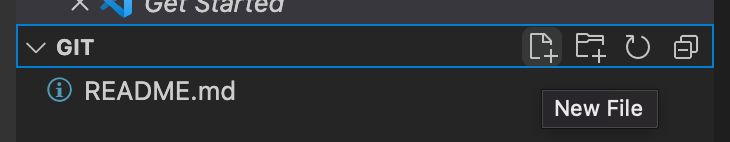
- Ta musen over mappenavnet som du er i, i mitt tilfelle så er det GIT, du skal nå få et par alternativer, lag deg en ny fil – kall den index.html. Nå burde du få opp fila i høyre vinduet.

- I fila så kan du skrive litt basci HTML kode, det er ikke så farlig hva du velger å fylle denne med, vi skal kun bruke den til å vise hvordan man sender og mottar filer og endringer fra github.

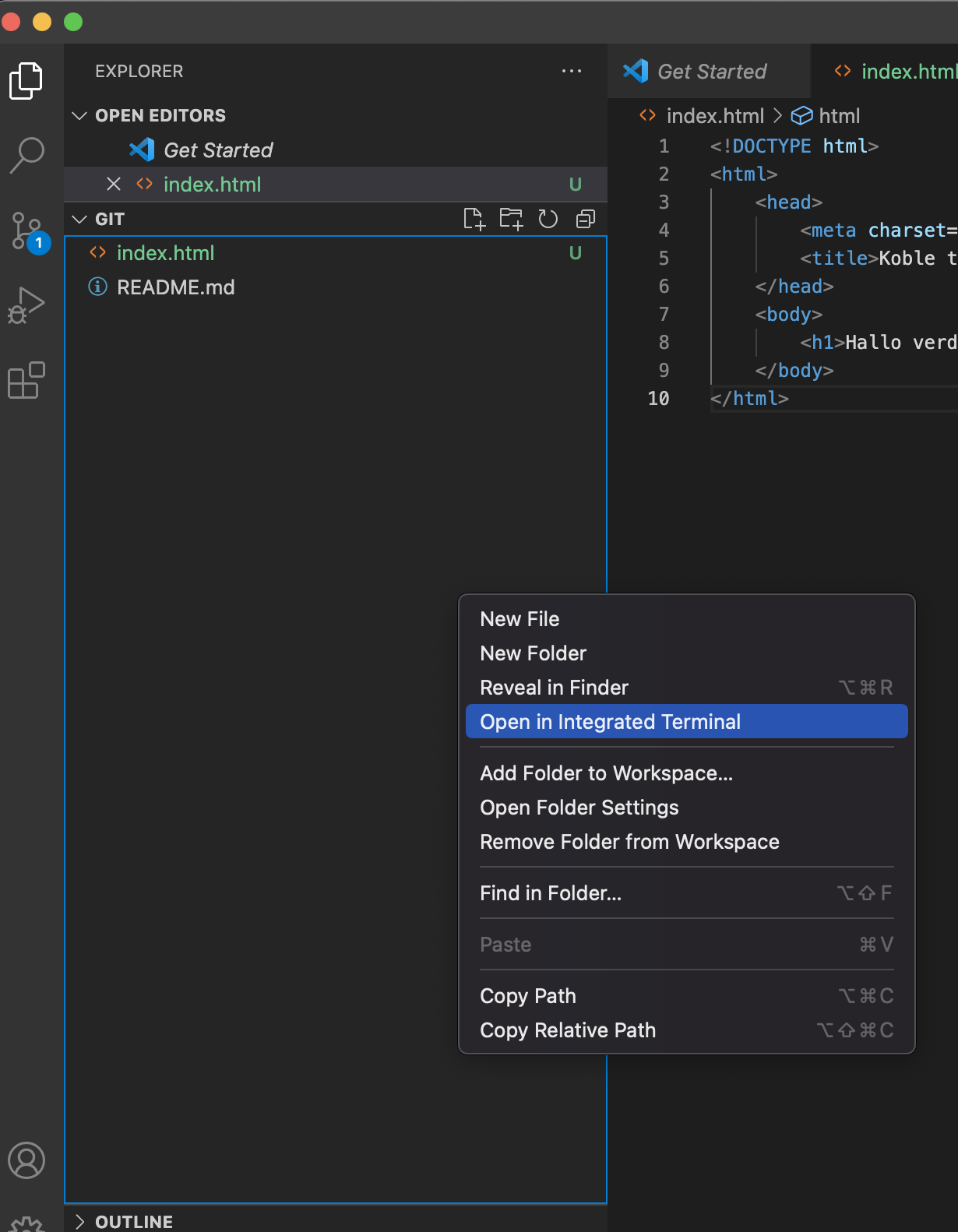
- Når du har skrevet inn det du vil ha så kan du lagre filen din. Også Tar du muse pekeren din ut på det tomme området under README filen. Også høyreklikker du og velger alternativer ‘’Open in Integrated terminal’’.

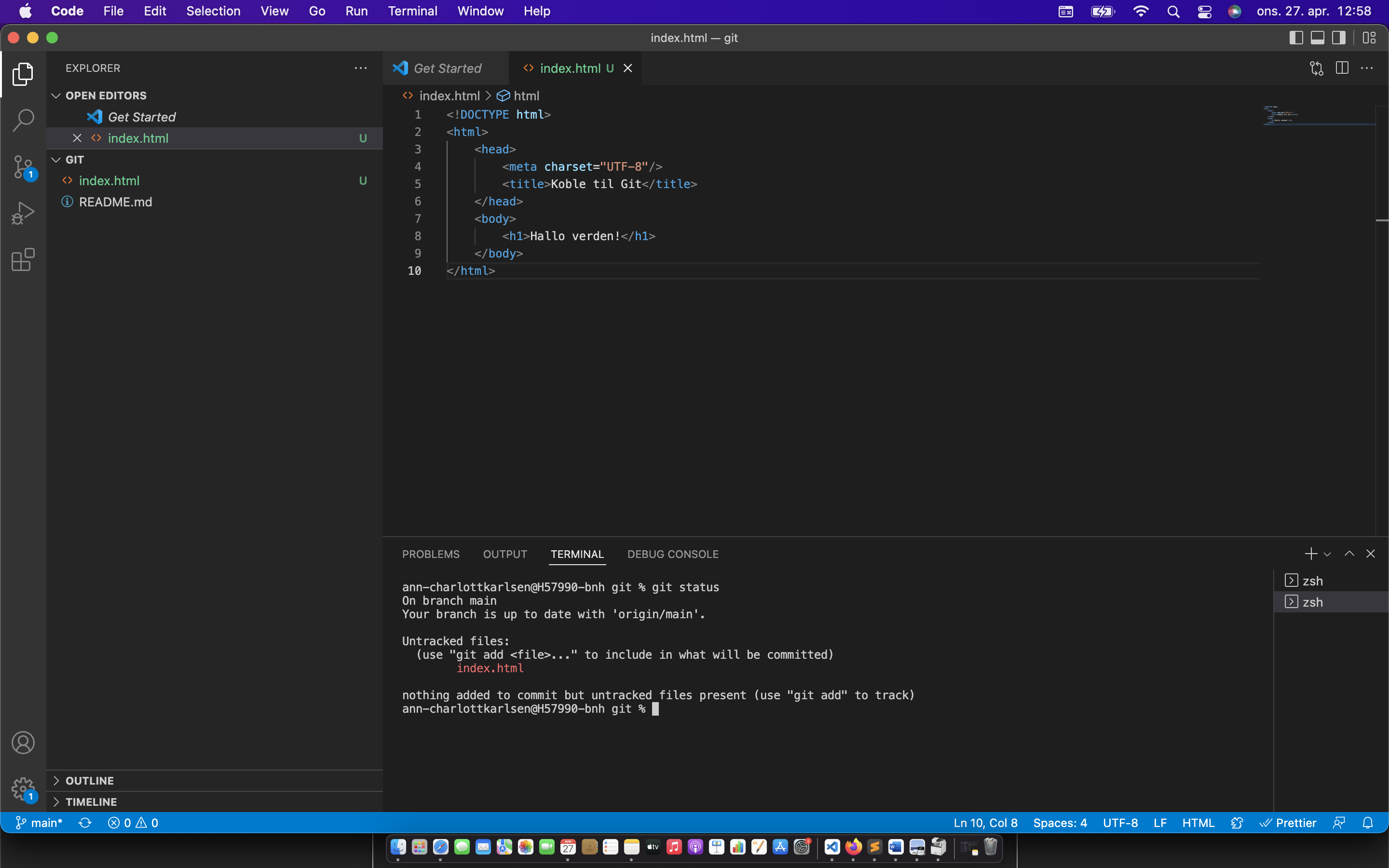
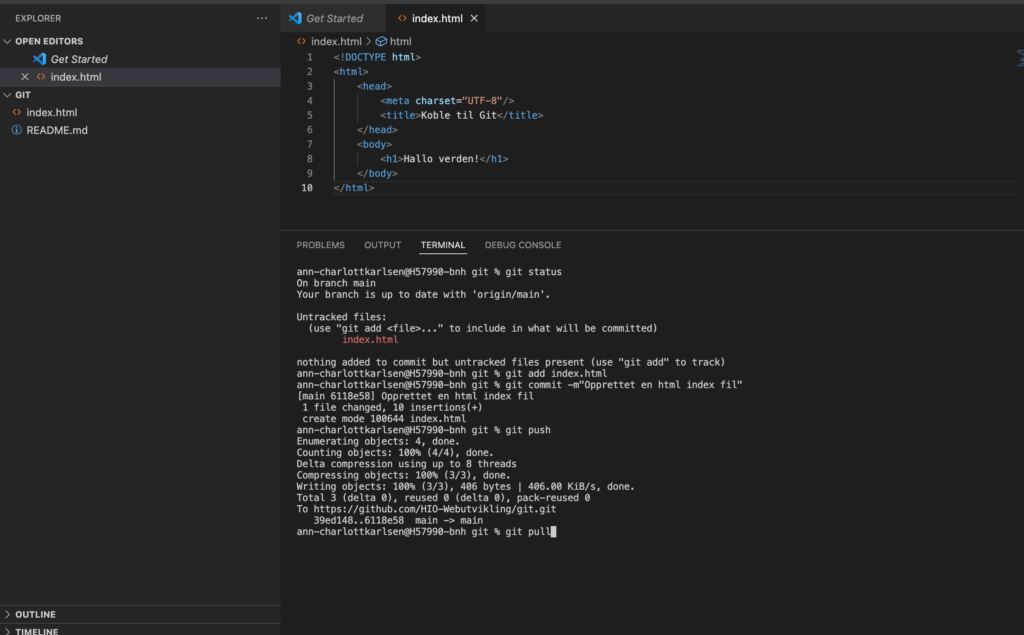
- Nå så skal du få opp et terminal vindu under kodefila di. I denne så kan du skrive git staus og trykke enter. Du kommer da til å få opp litt info itillegg til at index.html du laget står i rødt (dette er ikke feil, det skal være rødt). Det at den er rød betyr at det er en ny fil eller endring i filen som ikke har blitt lagt til på git.

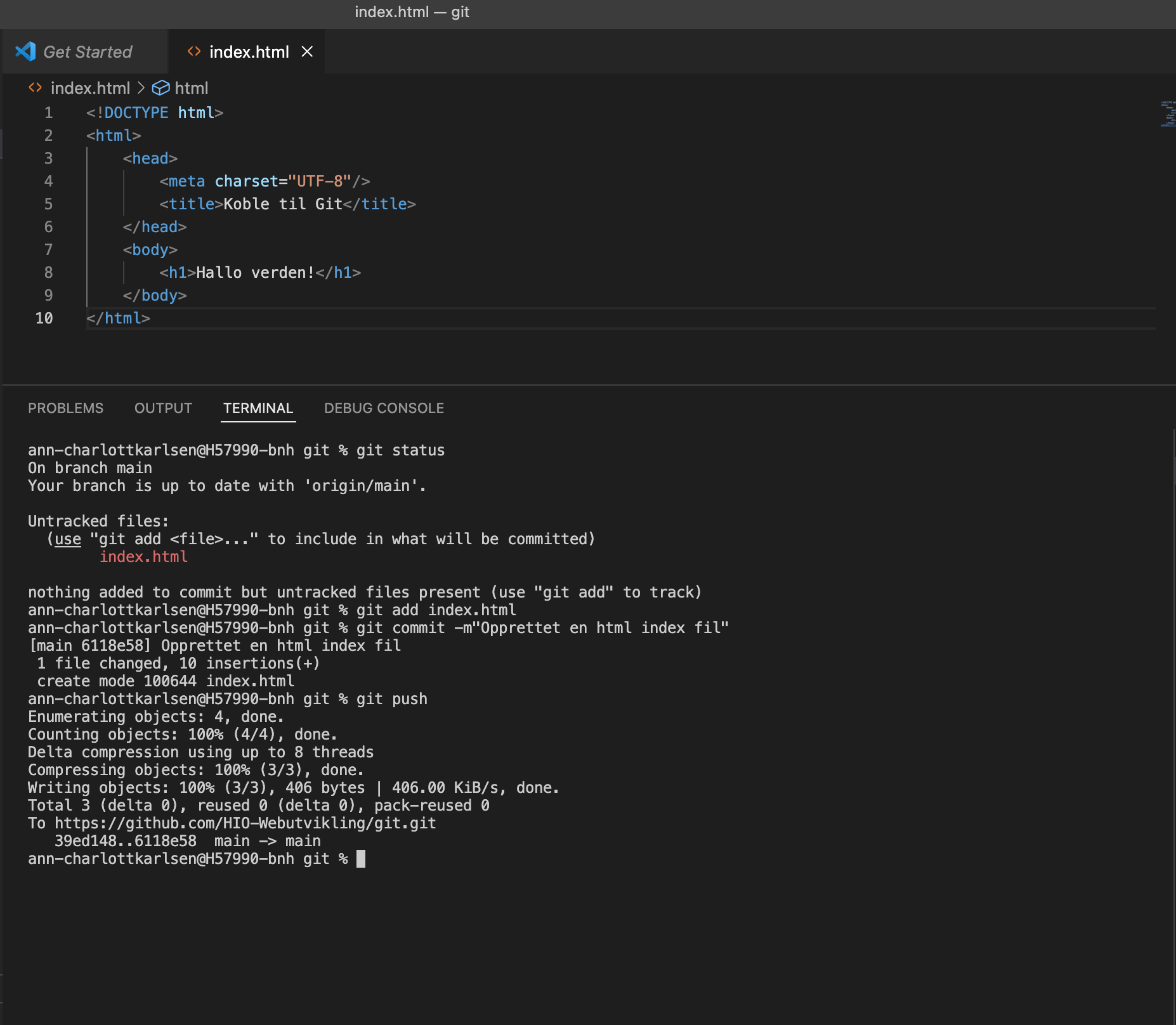
- For å få denne ut på github så kan dere skrive git add index.html, dere kan også skrive git add . , forskjellen på disse 2 er at når man skriver fil navnet så legger man kun til filen man har skrevet, og når man skriver punktum så legger man til alle filer som er nye eller det har blitt gjort endringer på. Så hvis jeg for eksempel hadde gjort endringer i 10 forskjellige filer så hadde det vært 10 røde filnavn nedover og jeg hadde brukt git add . for å legget til alle med engang. Etter vi har brukt add og trykket enter så skal vi commite, da skriver vi git commit -m’’En liten beskjed om nye filer eller endringer som har blitt gjort’’ også trykker vi enter, det skal nå skje litt greier og forhåpentligvis så skjer det smertefritt. Når den ferdig med å jobbe så skriver vi git push, da dytter vi endringer og evt nye filer ut på git.

- Hvis vi nå går tilbake til github så kan vi refreshe siden eller åpene den på nytt og vi kan se at index.html filen vår nå ligger på github.

Nå som vi har lært hvordan vi kobler oss til et repo og hvordan vi pusher opp det vi gjør så kan vi se litt mer på hvordan vi henter ned hva som har blitt pushet opp. En av grunnene til å bruke git og github er at vi kan samarbeide med andre, og da er det viktig at vi også kan hente ned endringer som andre gjør. De endringene kan være på filene vi selv har laget eller gjort endringer i, eller det kan være nye filer og mapper. For å hente ned disse endringen så bruker vi kommandoen git pull. Noe og merke seg er at man alltid burde gjøre et pull før man gjør et push til git. For å øve oss litt så kan vi jo opprette en ny fil på github.
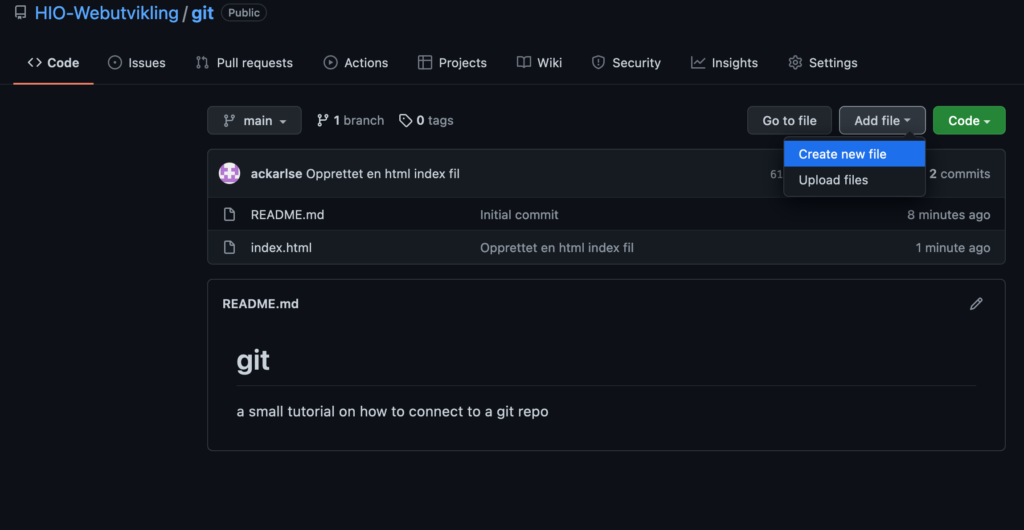
- Trykk på knappen Add file og velg Create new file

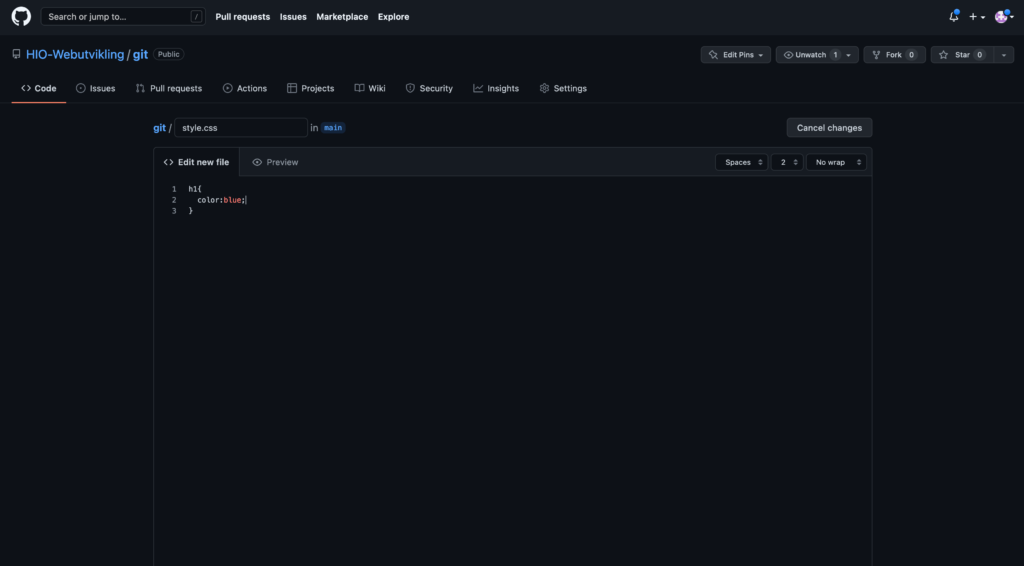
- Kall filen for style.css
- Skriv litt CSS
- Også lagrer du fila
- Det du har gjort nå burde være ala likt det på bildet under

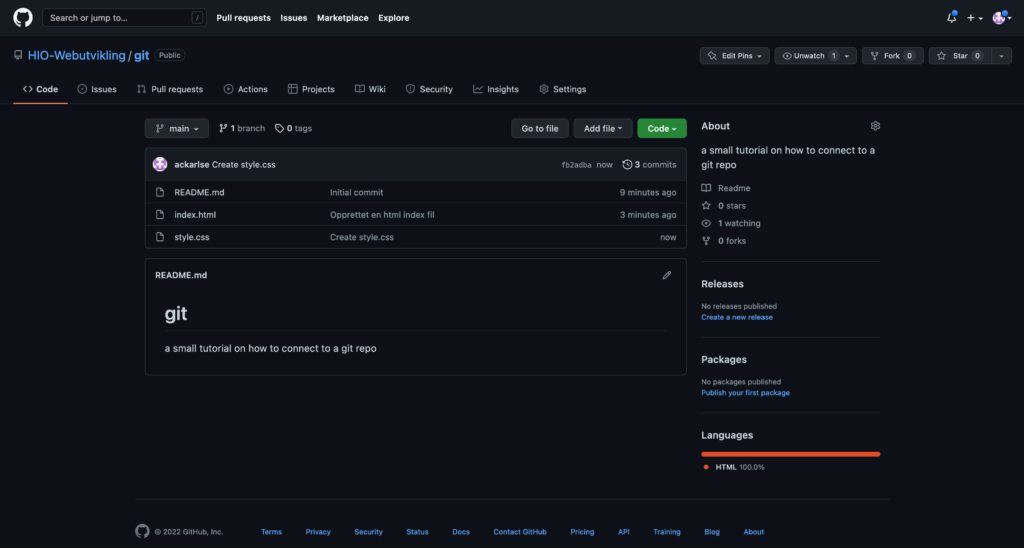
Når du har gjort dette så kan du gå tilbake til repoet ditt for å se om fila har lagt seg der, nå burde repoet se slikt ut:

Nå kan vi gå tilbake til VS, nå skal vil gjøre et pull. I terminal vinduet så skriver du git pull. Når du har gjort det så skjer det litt ting i terminalen og forhåpentligvis så går det smertefritt. Nå skal vi kunne se at det har også dukket opp en style.css fil i mappestrukturen i det venstre vinduet. Slik som på bildet under.

Nå har du lært noe av det mest basice med git og Github, altså hvordan du laster opp og laster ned filer og endringer. Dette er et fint verktøy både for egne prosjekter, men også når du skal samarbeide med andre i team. Git gir deg også versjonkontroll, noe som betyr at du kan gå tilbake til før du gjorde en endring, men noe å tenke på når man skal jobbe i team er at da kan det kreve litt flere kommandoer for at alt skal gå helt smurt. Men dette er en fin start, for å gjøre deg både kjent og vant med å bruke git og Github.
Her er det en link til et git cheat sheet med oversikt over en rekke git kommandoer og hva de gjør